Feature spotlight: wysiwyg blocks
4th August 2016
We previously used the most basic {% page %} tag, for text.
Now we'll look at two different types of WYSIWYG Blocks.
{% page %} tags with the type="wysiwyg" attribute are converted to single-page text and content blocks. that get a rich text editor.
A second type of wysiwyg block is for using the same editable text across multiple pages or templates. You would use this type for a repeated block, like a footer copyright. For this you can use {% chunk "footer" %} tags, where "footer" is replaced with the name of the block. Any place that tag is used, the same block of text will be repeated. This might seem like overkill for a single page site like http://featurespotlight.sites.... but it's good to get in the habit.
I'm going to make some more edits to the index.html template.

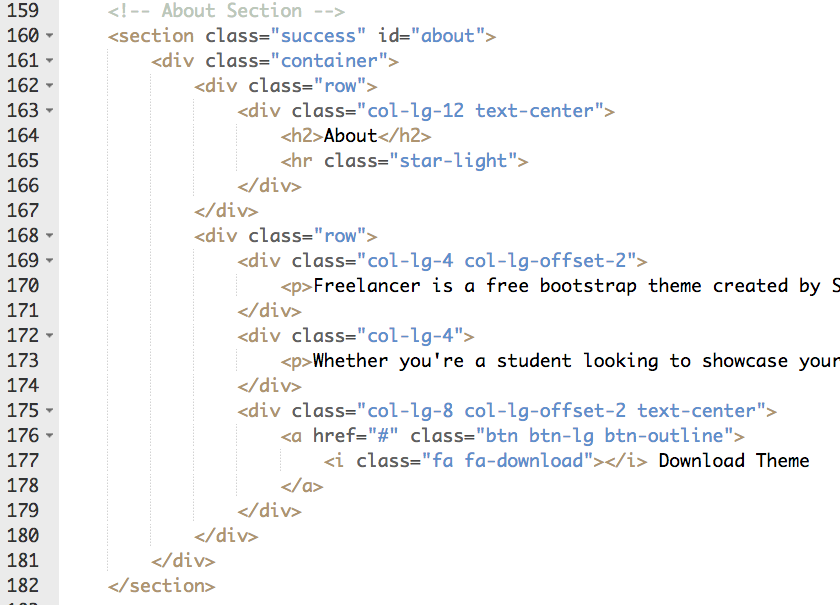
Starting at the "About" section, I'm going to replace the static paragraphs with {% page %} tags.
This:

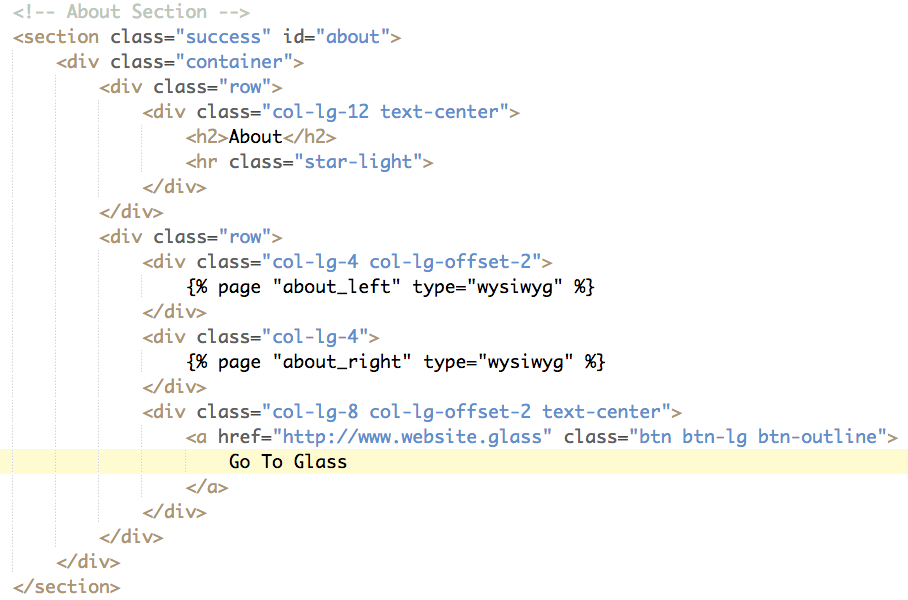
Becomes:

I kept some of the static content and the link button. As the template editor, you can choose what is editable and what is not.
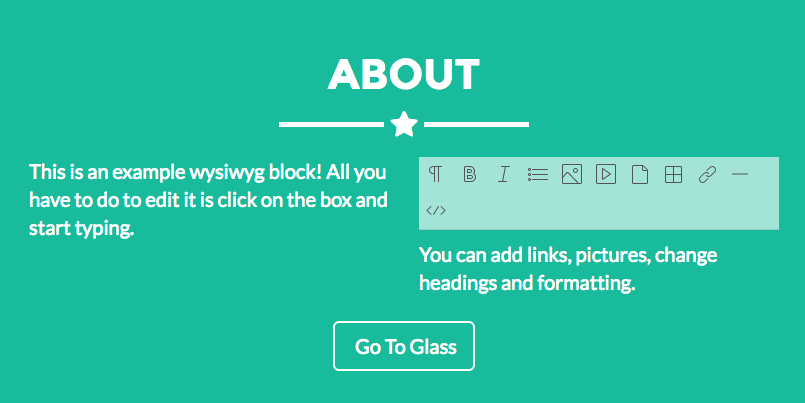
And now if I save and go back to the editor (and refresh) I can edit those areas:

If you publish the page, you'll see that it changes the live site.
Next I'll use some chunks to set up the footer content:

And a mostly static copyright notice.

A couple more quick edits on the client side editor, and we're in good shape.
Glass is a complete web management platform. It is built specifically for the needs of web professionals and their clients. Try it now for free.