Feature Spotlight: Editable Text
4th August 2016
Today we're going to look at how easy it is to go from static HTML to a really nice front-end editing experience.
I created a new site with the domain "featurespotlight". It will live at http://featurespotlight.sites.glass
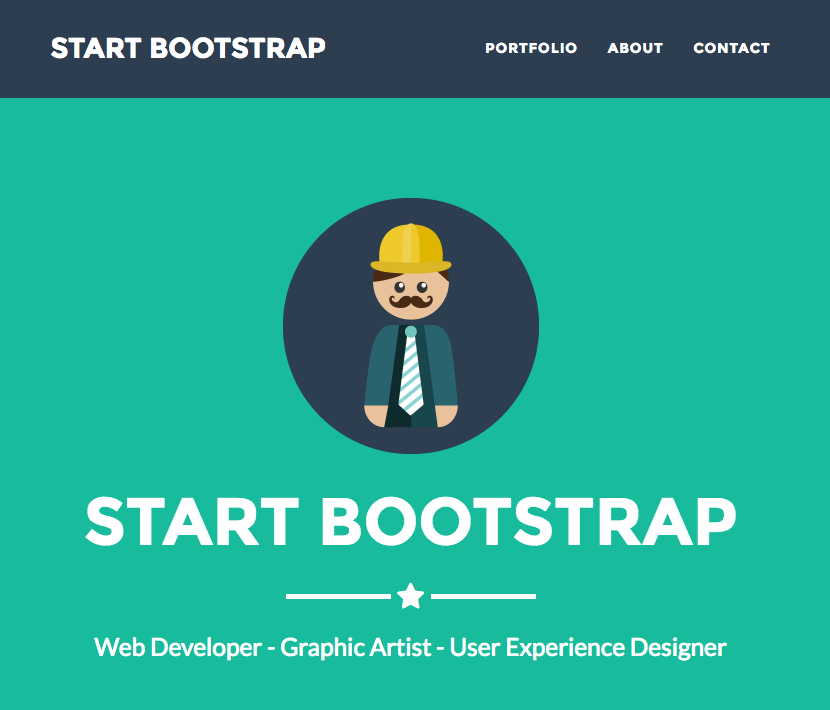
I'm going to start with this template from StartBootstrap.com. I copied the contents of the starter project over to my new site.

The next thing that I'm going to do is make a page with the index.html as the template. I'll click on "Web Pages" on the left hand side.
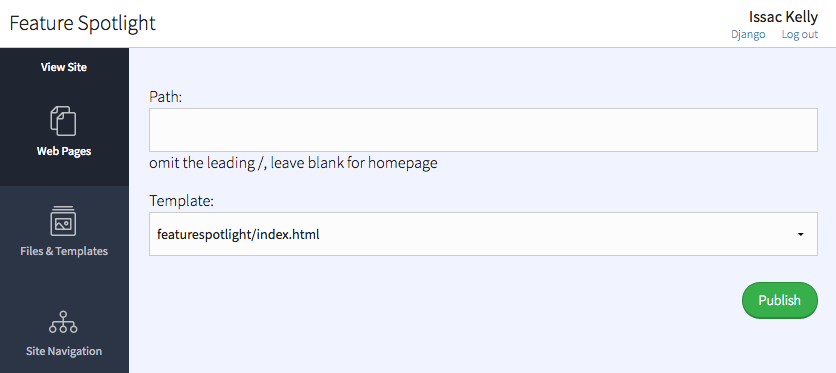
Now I'll click "+ New Page" and then I'll have this form.

It might seem a little strange, but leave the path blank to make a homepage. Choose the index.html template like I've done above.
Now I have a homepage at http://featurespotlight.sites.glass/! I can open the editing tools at http://featurespotlight.sites.glass/admin
It will ask me to log in again. That's totally normal.

Since I just created this from a static website, nothing on the page is editable. Now we'll open up index.html and edit the templates and add in on-site editing tags.
I'm going to go to https://website.glass/sites/featurespotlight/files. You don't have permission for that url, but if you go to the control panel and find your site, and the files pane, you can still follow along.
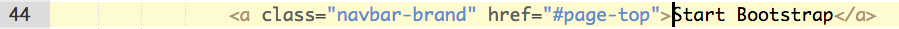
I'll click on the "Edit" link next to index.html and scroll down to the first bit of content on the page. It's the top left menu title. It displays as white text on a navy background. I'm going to edit this to have a single line text tag.


See the change from "Start Bootstrap" to {% page "menu_title" type="text" %}? That's all it takes to turn this HTML into a CMS ready template.
Now I can save the template and refresh the editor at http://featurespotlight.sites..... It should now display like this:

Type your new title, click "Publish" at the bottom right and you're ready to go.

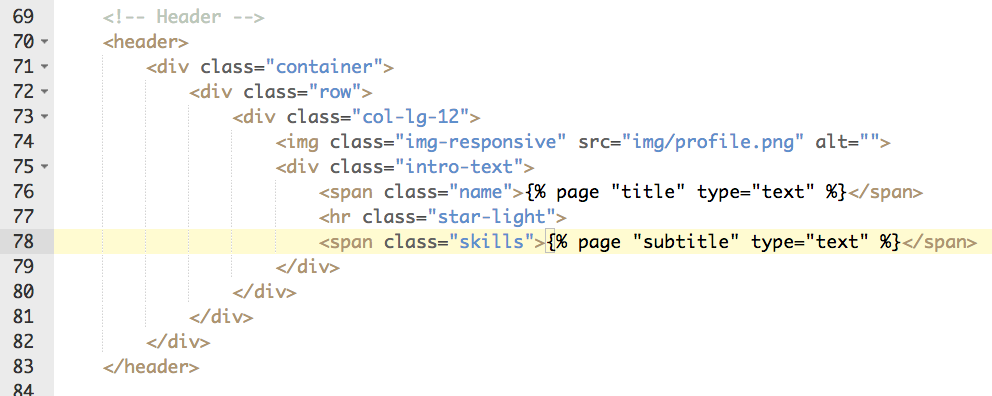
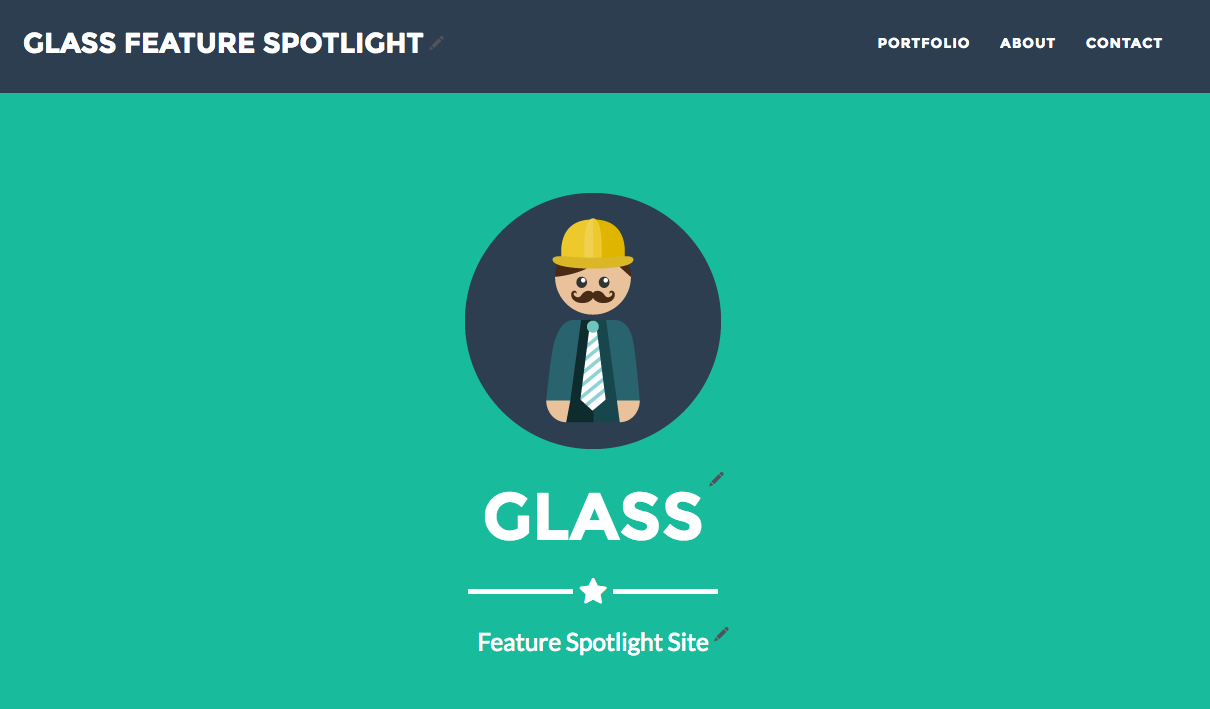
I changed a few more titles in the index.html template and now my header is almost ready to go!
HINT! {% page "title" type="text" %} is a special tag convention, and if you use it, it helps populate friendly names in other areas of the site.



Next we'll look at WYSIWYG blocks for long text and then Images.
Glass is a complete web management platform. It is built specifically for the needs of web professionals and their clients. Try it now for free.